はじめに
こんにちは。西村です。
今回はつい最近のアップデートで追加されたコンテナーのドロップシャドウについてのご紹介です。
また、通常の利用方法と合わせて、ダイアログやギャラリー、ボタン、アイコンなどにも応用したTipsを自社アプリの人材スキル管理アプリに適用したサンプルをご紹介していきます。
※2023/5月時点の アプリバージョン:3.23051.23での確認内容となります。
サンプル
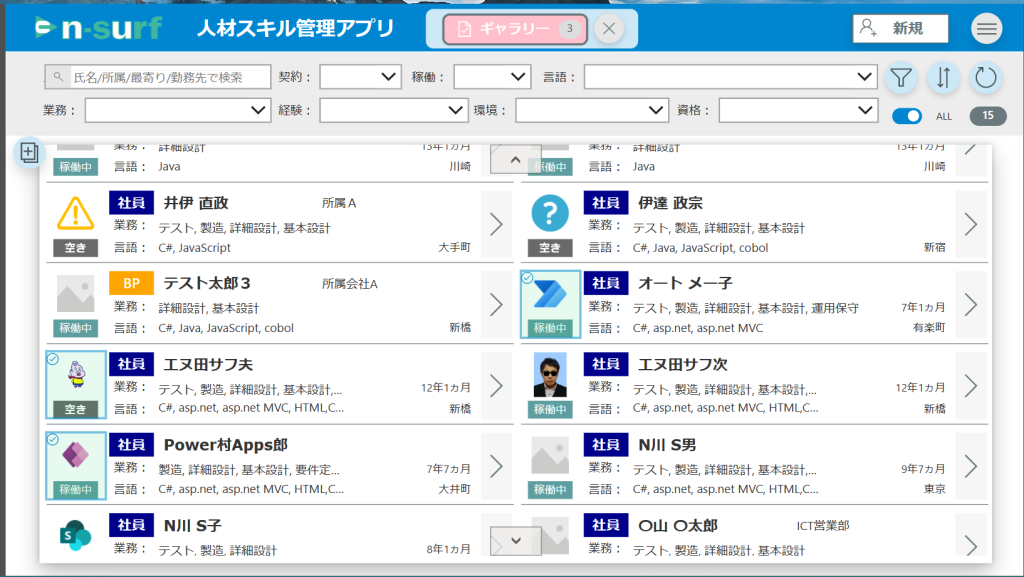
各コントロールにコンテナードロップシャドウを適用したサンプル



ドロップシャドウ(DropShadow)
つい最近のアップデートでコンテナーにDropShadowのプロパティが追加されました!
対象は以下の各コンテナーです。
- 水平コンテナー
- 垂直コンテナー
- コンテナー
使えるドロップシャドウの種類は以下です。軽め~重めに6段階の調整が出来ます。
- None
- Light
- Semilight
- Regular
- Semibold
- Bold
- ExtraBold
また、この少し前のアップデートで境界半径(Radius)プロパティも追加されています。
こちらはボタンなどには前からあった角丸の設定です。
背景が白っぽい場合は目立ちやすいですが暗めの背景だと目立ちにくいです。その場合は少し重めに調整すると良いかもしれません。この辺りはデザイン関連の記事などを参考に調整いただければと思います。

使いどころ
従来まではドロップシャドウを使ったような浮き出た感じの見た目が作りにくかったです。
やろうとすると疑似的に背景を重ねたり、HTMLで作成するなどのカスタマイズが必要でした。
今回ドロップシャドウが標準機能として追加されたのでそれらが容易に可能となります。
上記サンプルのようにプロパティを調整するだけで、そのままコンテナーを好みのドロップシャドウで表現することが出来ます。
ただし、対象はコンテナーのみです。(現状は)
正直自分の感覚では、ボタンやアイコンなどが先じゃないか?と感じたのですが、よくよく考えるとコンテナーにはコントロールを入れれます。ですので、コンテナーにボタンやアイコンなどの各コントロールを入れ込めば、すべてのコントロールにドロップシャドウの見た目が付けれるとも言えます。そういった点もあってコンテナーに適用されたのかもしれません(ただの個人の感想です)
次からはコンテナーのドロップシャドウを各コントロールに適用したサンプルをご紹介していきます。
また例では通常のコンテナーを使用しています。
! コンテナーを追加するためその分コントロール数が増加します。パフォーマンスの影響はほぼないレベルとは思いますが、気になる場合は実施するかはご検討ください。またその他の影響があるかについては未検証です。
※1画面の推奨コントロール数は300以下です。少々超えてもそれほど遅いとは感じませんが(個人の感想です)
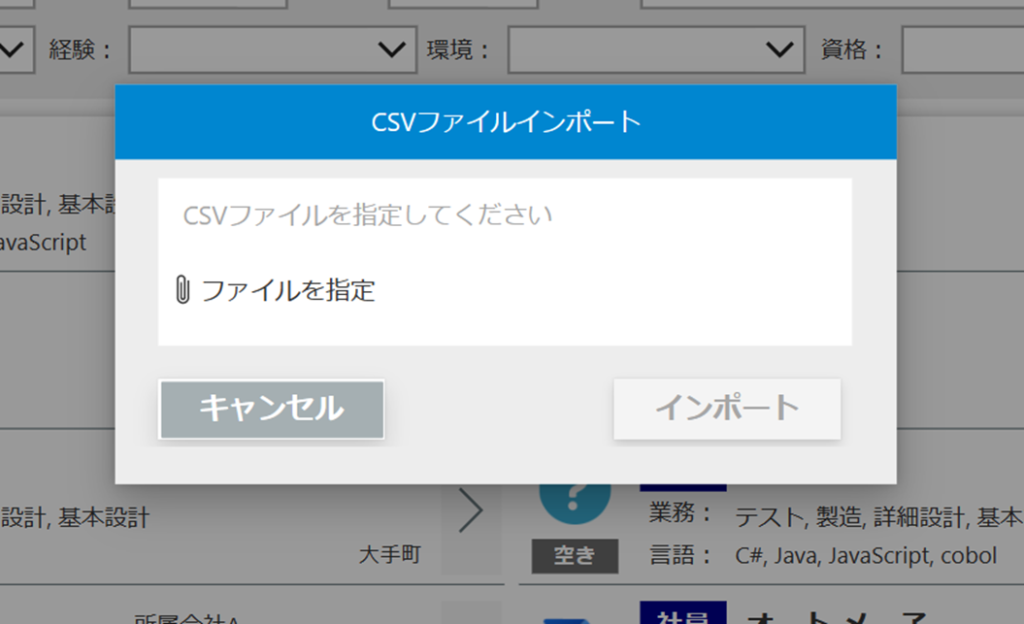
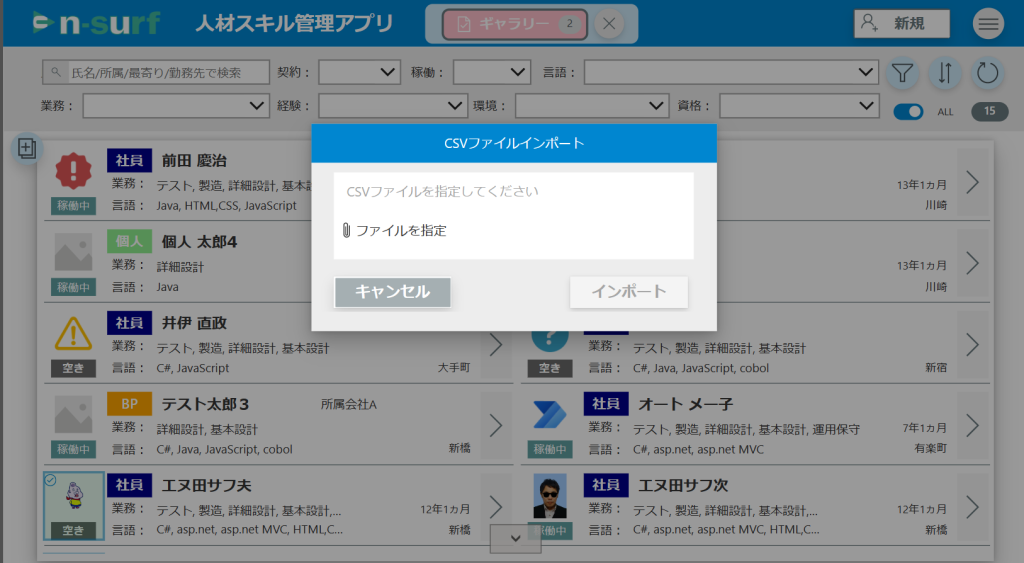
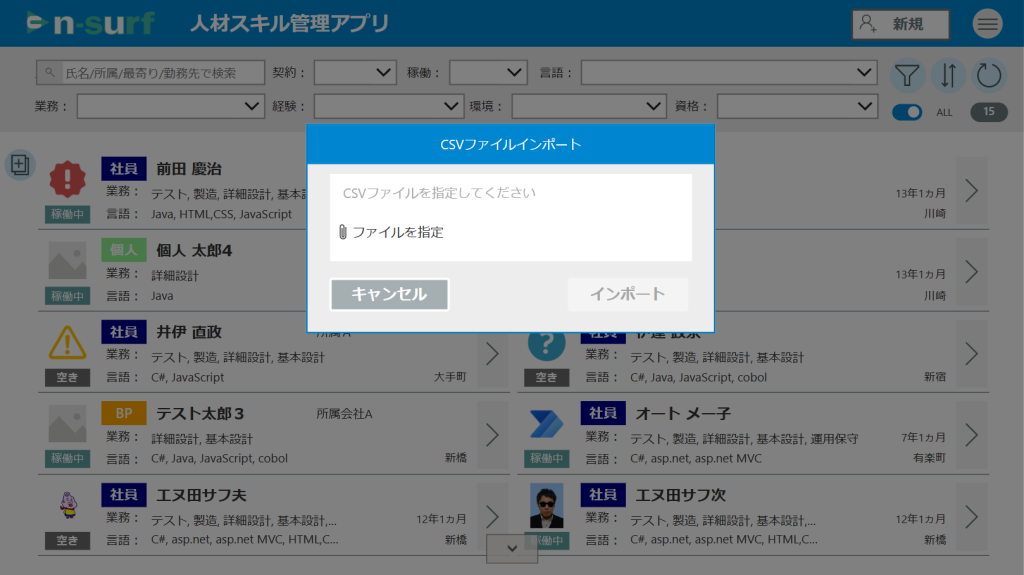
ダイアログにドロップシャドウ
これが一番使いどころとしてイメージしやすいかと思います。
従来もカスタムしてダイアログ画面を作成する際には背景をオーバーレイするなどでそれっぽく作れましたが、ドロップシャドウを入れることで浮き出た感じを出してよりダイアログ感が増します。というかダイアログです。
このサンプルでは重さはBoldにしています。また、ドロップシャドウがないのでやむなく枠線を入れていたのですがそれも無くしました。
ドロップシャドウは後ろが暗いとあまり目立たないため、オーバーレイは薄めに再調整しました。


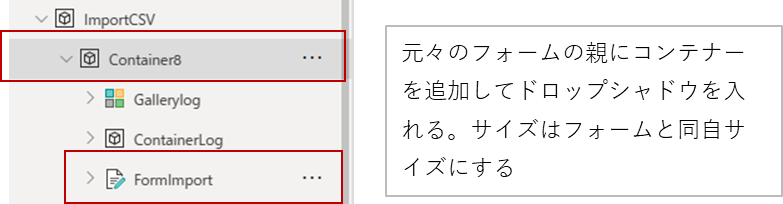
上記は少し特殊なダイアログで、添付ファイルを使う用途でフォームコントロールを使っており、その親にコンテナーを追加しています。
通常はメッセージやボタンを四角形やラベルで枠を作って表現する事が多いかと思います。その場合はダイアログの枠として使う四角形などをコンテナーにしてしまえばOKです。
要するにコンテナーにドロップシャドウを付けてその中にコントロールを入れるとなります。
既存を修正する際の参考手順
・コンテナーを追加してサイズや位置をもともとあるコントロール(この場合はフォーム)に合わせる
・その後にコンテナー内にコントロールを移動する(カットして貼り付ける)
※コンテナーに入れるとそのコントロールのParent(親)はコンテナーになります。
そのため、Parent.〇〇のような親のプロパティを参照する実装がある場合は調整が必要です。
上記の手順はもともとあるものを調整する手順ですので、最初から作成する場合はシンプルにコンテナーを作成してその中に同じサイズのコントロールを入れればOKです。

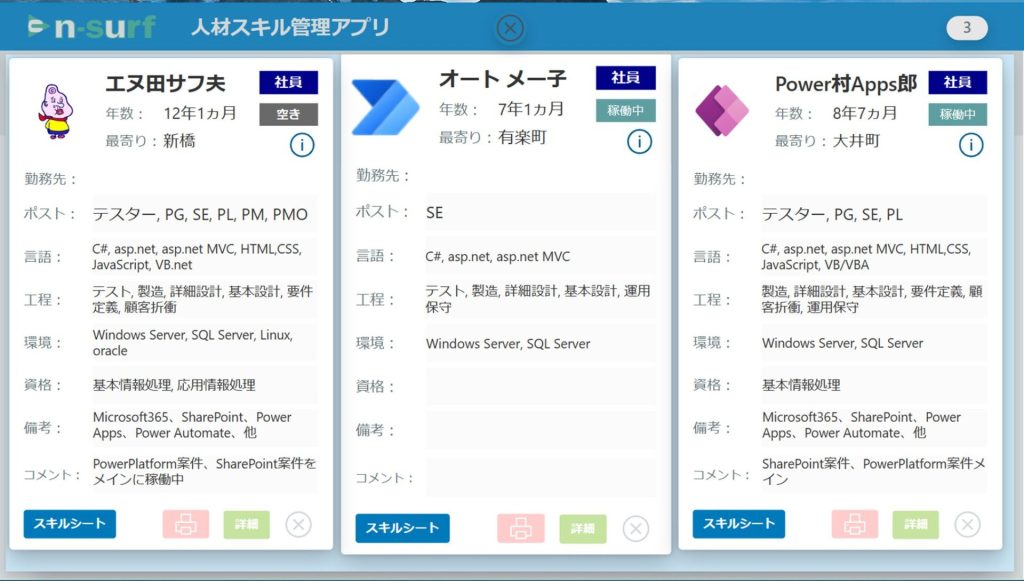
ギャラリーにドロップシャドウ
こちらも同様です。新規作成の場合はコンテナーを作ってその中にギャラリーを配置。既存を調整する場合は上記のダイアログと同じような手順で調整すればOKです。
ギャラリーに使うと浮き出た感じがいいですねー。以下はBoldで重めにしています。


アイコンにドロップシャドウ
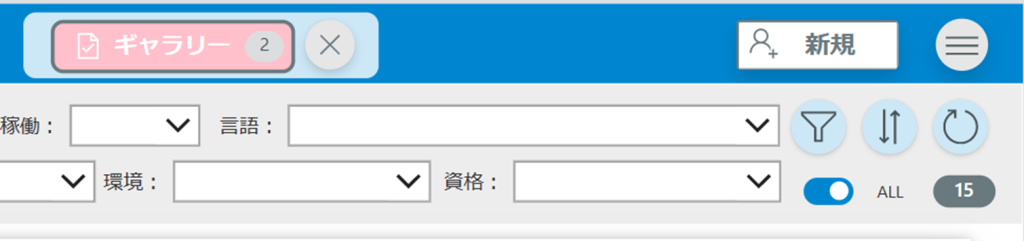
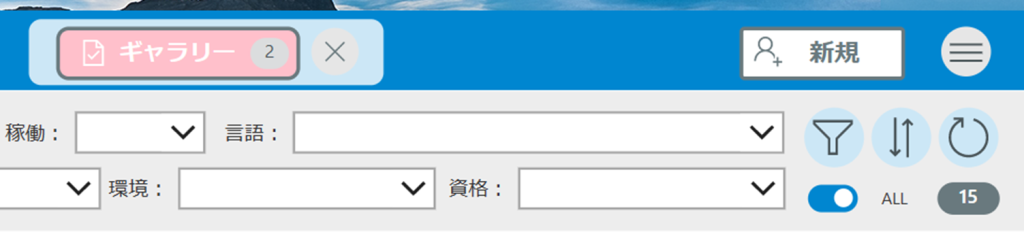
以下はアイコンに付けた例です。
ヘッダーのサンドイッチメニューアイコンは背景が青なので重めに入れてますが、あまり目立たないですかね。×アイコンは背景が薄いのでちょうどよい感じです。
またフィルターエリアのアイコンたちも比較するといいですよねー。背景は薄目なのでこちらは軽めのSemilightにしてみました。


こちらですがもともとはアイコンの後ろに丸型の図形を入れていました。今回はそれをコンテナーに差し替えた感じです。
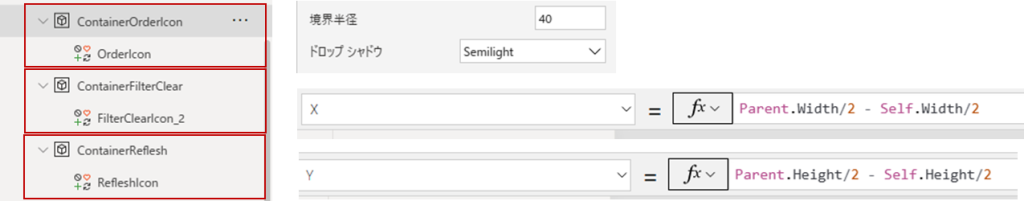
コンテナーの境界半径を円形にしてドロップシャドウを付け、そこにアイコンを入れるイメージです。
また、アイコンはコンテナーより小さく(またはPaddingで調整)し、中央に来るように以下のようにXとYを親の真ん中にするとその後扱いやすいです。
Parent.Width/2 – Self.Width/2
Parent.Height/2 – Self.Height/2
サンプルのように複数ある場合はコンテナーをひとつ作ってコピーすればよいので、手間もそれほどかかりません。

ボタンにドロップシャドウ
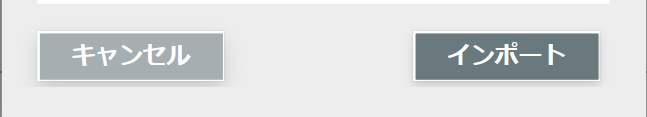
こちらもアイコン同様にボタンに付けたパターンです。
ボタンの場合は四角いのでボタンと同じサイズ、角丸でコンテナーを作ってボタンを中に入れてあげればよいです。やはりドロップシャドウが少しはあったほうがボタン感が出て好みです。
また、アイコンやボタンなどの操作エリアのドロップシャドウは、操作できる部分であることを認識しやすいというメリットがあると思います。


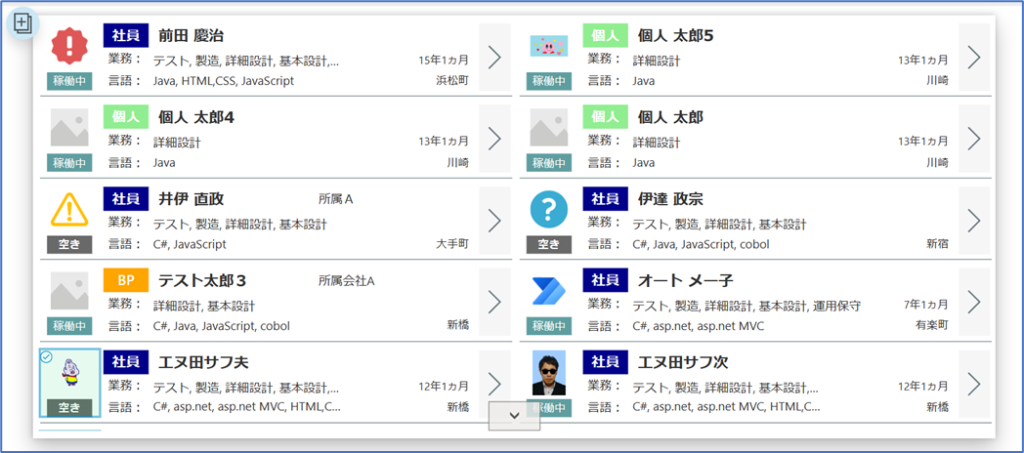
ギャラリーアイテムにドロップシャドウ
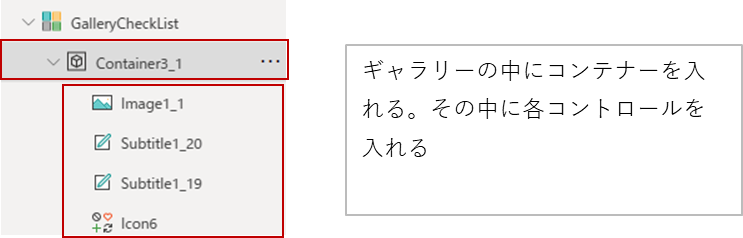
最後に、以下はギャラリーの各アイテムにコンテナーを入れたものです。
こちらももともとカードタイプの見た目ですので、よりカードっぽさが出たと思います。ついでに境界半径も好みに調整しています。



この例はカードタイプの表現ですが、ギャラリーにボタンを配置して画面リンクをメニュー化したものに応用する。などもはまりそうですね。
※すでに作成済みのギャラリーに適用する場合は、Parentがギャラリーからコンテナーに変わるためエラーが結構でるはずです。各コントロールのOnSelectにSelect(Parent)が入っていたりするので使用していなければそれらを空にすれば解消します。使用している場合はギャラリー名に変えるなどで調整ください。
おわりに
今回は新機能のドロップシャドウについて、通常のコンテナーに利用する方法とあわせて、各コントロールにも適用する方法をご紹介しました。
ドロップシャドウは使いすぎたり強すぎたりするのはよくない気がしますが、今回のようにアイコンやボタンに適用すると「クリックできる部分である」ということを認識してもらい易いので、見た目以外にも操作性、ユーザービリティの点でもより良いデザインにできるのではと思います。
また、現時点ではコンテナーのみのプロパティであるため、追加の手間をかけて実現していますが、将来的に各コントロールにドロップシャドウプロパティが追加されればこのTipsも不要となります。
そうなる日が来ることを願いつつ、来なければ本記事をご参考にカスタムしていただければと思います。それでは。
【お知らせ】 Power Platform コンサルティングサービスのご提供を開始いたしました。
本サービスはPower Platform(主にPower Apps、Power Automate)をご利用のお客様において、開発時や運用時のお困りごとに対し、チャットやTV会議を用いてのQA対応やアドバイス、サンプルコードのご提供などの業務サポートを行い、お客様のDX化推進業務を強くサポートするサービスとなります。
導入事例
今回ご紹介したアプリや本ブログにご興味をお持ちになられましたら、技術支援や同様のカスタマイズ開発など、各種ご支援させていただきますので、お気軽に「お問い合わせフォーム」よりお問い合わせください。
今後も自社で開発したお役立ちアプリや技術支援を行ったアプリのご紹介など、定期的に更新を行ってまいります。